列表
-
前端
之前的文章《手把手教你怎么使用css3给文字添加动画效果(附代码)》中,给大家介绍怎么使用css3给文字添加动画效果。下面本篇给大家介绍怎么使用css制作一个简单的心跳效果,我们一起看看怎么做。ccs制作一个简单的心跳效果的方法,添加一个盒
-
前端
在之前的文章《如何使用CSS创建波浪背景?》中给大家介绍了怎么使用CSS创建波浪背景,有需要的朋友可以去阅读了解一下~那么本文将给大家介绍在前端开发过程中最常见的一种效果实现,也就是加载动画的实现。简单来说,比如常见的网页加载等待的效果lo
-
前端
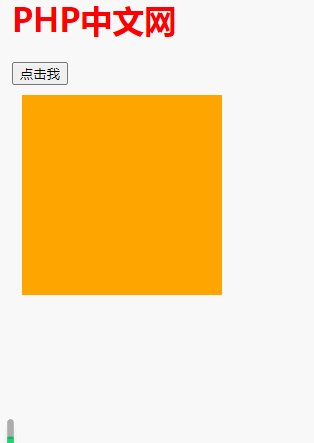
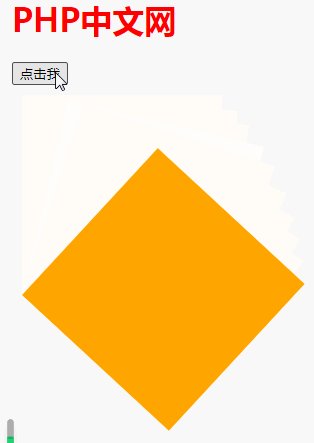
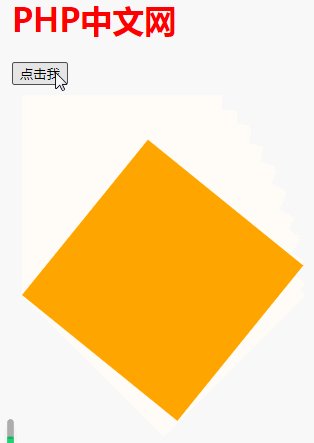
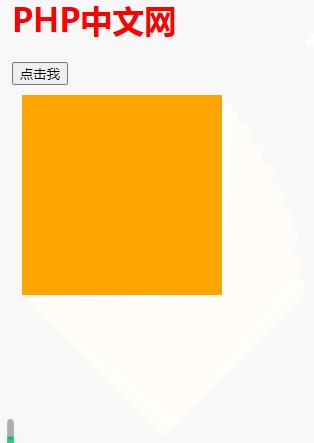
在上一篇《如何用css快速创建3点加载动画》中给大家介绍了如何用css创建3点加载动画效果,感兴趣的朋友可以去阅读了解一下~本文将给大家介绍在前端设计过程中非常实用的一个动态效果,就是在单击按钮时显示按下的动态效果,光说可能大家还不明白是什
-
前端
在上一篇《用HTML/CSS制作有趣的动态波浪形文本行》中给大家介绍了如何用用HTML/CSS制作动态波浪形文本行,感兴趣的朋友可以去了解一下~本文将继续给大家介绍怎么用css实现一个带有渐变边框的圆。首先我给大家简单说一下实现思路:我将创
-
前端
在之前的文章《教你用CSS绘制一个带有渐变边框的圆!》中给大家介绍了如何使用CSS绘制一个带有渐变边框的圆,感兴趣的朋友可以去了解一下~那么本文的重点内容则是教大家如何使用css调整旋转半径。在CSS中,我们可以使用CSS自定义属性(变量)
-
前端
在之前的文章《超实用!利用CSS3将两个图片叠加在一起显示》中,我们分享了两种利用CSS3将两个图片叠加融合在一起显示的特效。这次我们给大家介绍一下利用CSS如何制作文字摆动动画特效,感兴趣的可以学习了解一下~文本文字是网页中最常见的一种组
-
前端
在上一篇《如何用HTML和CSS制作玻璃/模糊效果?》文章中给大家介绍了用HTML和CSS制作玻璃/模糊效果的方法,感兴趣的朋友可以阅读了解一下~本文将给大家介绍如何使用CSS快速更改PNG图像的颜色,这也是日常开发中比较常见一个效果实现方
-
前端
在上一篇《使用CSS快速更改PNG图像的颜色(两种方法)》中给大家介绍了怎么使用CSS快速更改PNG图像的颜色,感兴趣的朋友可以去看看~本文将给大家介绍一种炫酷的效果,就是用CSS创建响应式堆叠卡片悬停效果。到底是什么样的效果呢?我们继续往
-
前端
之前的文章《html网页中如何实现居中效果(代码分享)》中,给大家介绍了如何让网页整体居中。下面本篇文章给大家介绍怎样使用css给HTML元素字体添加边框效果,我们一起看看怎么做。html元素添加边框用border属性来实现。border
-
前端
本篇文章将开始新的一个章节。所有好看的事物都离不开颜色,今天我们就来学习一个最简单的,那就是给元素设置背景颜色。快来学习吧。我们也知道没有背景颜色的元素是不好看的,所有我们还是需要给元素设置背景颜色的。我们先来看一个小例子吧,了解一下什么是
-
前端
之前的文章《手把手教你使用css给HTML字体添加边框效果(代码分享)》中,给大家介绍了怎样使用css给HTML字体添加边框效果。下面本篇文章给大家介绍如何用css给HTML字体添加背景图,我们一起看看怎么做。先看一下最终实现的效果如何在字
-
前端
想让你的网页页面显得高级感十足吗?想要提高你网页的阅读访问量吗?想让你的用户一眼就被你的页面吸引住吗?那么就不要错过本文啦!毕竟简单又快速的实现高级感模糊的背景图,谁都可以学会!废话不多说,开始正文!正如标题所言我们今天所要介绍的就是通过c
-
前端
在这篇《用CSS快速创建高级模糊感的背景图像》中给大家介绍了使用CSS快速创建高级模糊感的背景图像的方法,感兴趣的朋友可以去了解一下~那么本文咱们再给大家介绍一种用css快速实现波浪背景的方法,保证让你的页面拥有个性的背景,当然还有什么想要
-
前端
之前的文章《一招教你使用html给图片添加边框效果(代码详解)》中,给大家介绍了怎么使用html给图片添加边框效果。下面本篇文章给大家介绍怎么使用css给文字添加火焰效果,我们一起看看怎么做。打开HTML代码软件,建立一个代码1、这儿来一个
-
前端
之前的文章《手把手教你使用css给文字添加火焰效果(代码详解)》中,给大家介绍了怎么使用css给文字添加火焰效果。下面本篇文章给大家介绍怎么使用css3给文字添加动画效果,我们一起看看怎么做。在这类网站中能看到,无论是文字还是图片,都随着规
-
前端
在CSS中,可以利用text-shadow属性来设置字体发光效果;该属性可为文本添加阴影效果,设置阴影的水平偏移量和垂直偏移量为0,增大阴影模糊的距离,即可以达到字体外发光的效果。本教程操作环境:windows7系统、CSS3&&HTML5
-
前端
在css中,可以利用float属性来把ul文字变成横向排列,只需要给ul列表的li元素添加“float:left;”样式,让li元素往左浮动即可。本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。默认ul列
-
前端
之前的文章《什么是CSS语法?详细介绍使用方法及规则》中带了解CSS语法使用方法及规则。下面本篇文章给大家分享一下使用CSS给图片添加蒙版效果的小技巧,这个技巧很实用,可以将帮助您打破网站布局的模式,只需几行代码,快来看看吧!添加蒙版遮罩告
-
前端
css重叠图片的方法:先通过给图片添加“position: absolute;”样式进行绝对定位;然后使用margin-left和margin-top属性设置图片位置即可。本教程操作环境:windows7系统、CSS3&&HTML5版、De
-
前端
之前的文章《如何使用HTML制作一个简单美观的导航栏(代码详解)》中,给大家介绍了怎样使用HTML制作导航栏的方法。下面本篇文章给大家带了解一下img标签怎么添加图片效果的方法,我们一起看怎么做。<img>标签<img>用于定义网页中的图片